SHOPIFY DEVTOOLS
Helping to detect, fix, and prevent bugs before shipping
BACKGROUND
As Hydrogen adoption grew, so did the demand for support in debugging storefronts. Developers often struggled to identify performance bottlenecks or trace errors in production. To improve the developer experience, our team set out to build new tools that surfaced actionable insights during development and after deployment, helping developers debug faster and ship with confidence.
COMPANY
MY ROLE
Design Lead
Shopify
SKILLS
YEAR
User Research, Product Design, Interactive Prototyping
2023 (Shipped)
CHALLENGE
Slow data fetching and limited server-side debugging made it hard for developers to identify issues and optimize Hydrogen storefronts
APPROACH
I collaborated closely with internal developers through workshops, pairing sessions, and an onsite to quickly align on pain points and iterate on solutions. This cross-functional collaboration allowed us to translate technical needs into clear design decisions and ship tools that integrated seamlessly into developer workflows.
SOLUTION
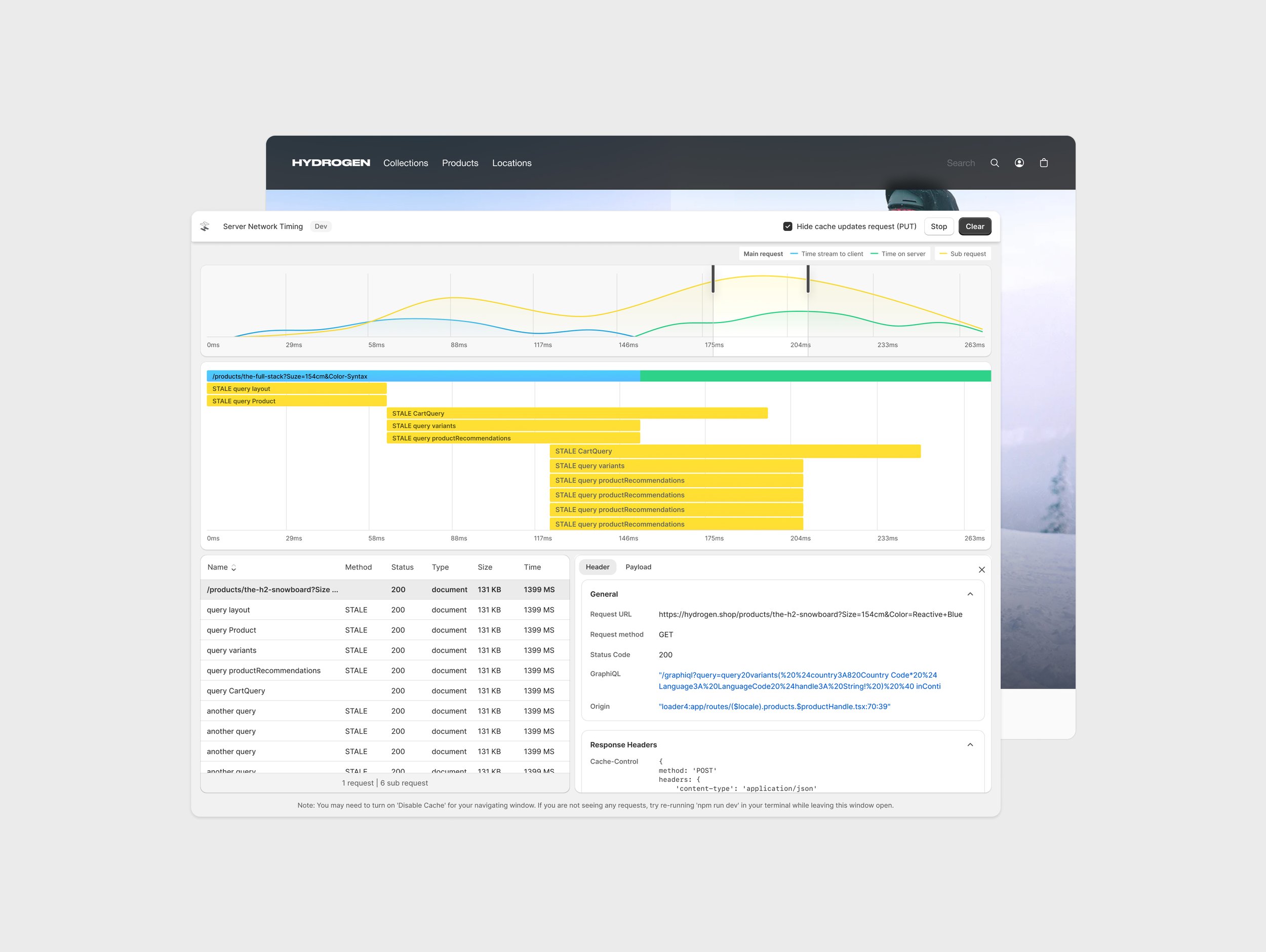
I designed developer tools that surfaced performance insights and enabled server-side debugging directly within the Hydrogen workflow. This included the Subrequest Profiler, which visualizes request, and the Error Console, which helps developers isolate issues deployed on Oxygen. These tools were purpose-built to fit how developers work—fast, focused, and in context.
IMPACT
Boosted developer confidence with clearer debugging
Reduced support volume
Error Console helps you debug server-side errors by surfacing stack traces and letting you explore issues directly in in the admin
Subrequest Profiler visualizes server-side requests in an interactive waterfall, helping you inspect slow or oversized API calls